Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
On this page
| Table of Contents |
|---|
| Info |
|---|
Current Version: 1.1 |
Configuring the Slider Tile
| Info |
|---|
Installing Your Tile or upgrade and see Slider Tile 2.0 |
| Info |
|---|
What’s new in 1.1: Links can now be set to open in a new window. In addition, the title and subtitle are now optional so that you can have a slider that is just focused on displaying images. |

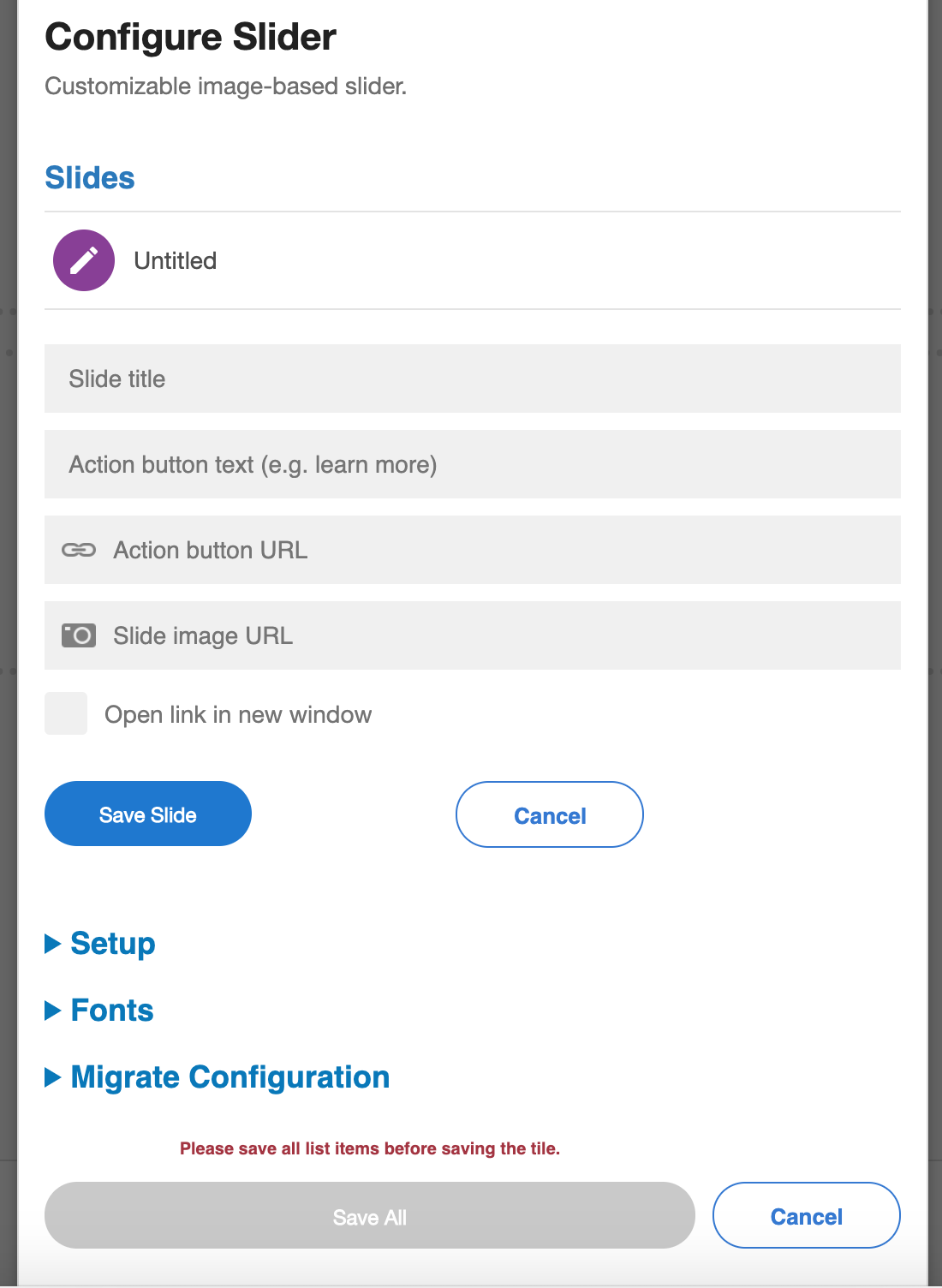
To display the tile’s configuration panel, click the gear icon in the upper right corner of the tile.
You are now ready to configure the appearance of the tile. Note: You must configure some aspect of the Tile's appearance and save your work before adding it to the Place page.
Optional: Enter text for the Slide Title. Slide title text is the dominant, key headline for the slide.
Optional: Enter text for the Action Text. Action text calls the user to action.
For example - “Sign Up”, “Join Now!”, “Learn More.”
Enter the Action Button URL that will direct the user to a specific place. Action button URL can be an external link or an internal (Jive) link. To have the link open in a new window, check the appropriate box.
Enter the Slide Image URL for the picture you want to display in the slider (see below for adding images).
When you finish all entries for a slide, click Save Slide.
As needed, Select New Slide and repeat Steps 4 through 8 for each slide required for your user experience.
Save All now before moving on to the next section. Scroll to the bottom of the tile and click the Save All button.
| Note |
|---|
You are not required to save after editing each section, but we recommend you do to avoid accidentally closing the configuration panel without saving. You can click Cancel to cancel all your changes and leave the configuration panel. |
Adding Images
To add images to your Slider Tile, you will first need to upload them in the community. Simply click the gear icon in the upper right corner of the place you are working and select Static resources. (Depending on the version of Jive you have, this may say Image Files instead of Static resources)
In the popup, click Upload a File and select the image(s) you want to use in the slider.
Once you upload your images, copy the URL to your clipboard and paste each URL into a notepad to have handy when working in the Slider configuration panel.
| Note |
|---|
Note: There are no set dimensions for the slider images because the images will be automatically sized within the available space to fill the area. However, a rule of thumb is that your slide width should be at most 800 px in a wide two-thirds column, 1200px in a full size, or 350px in a sidebar or mobile tile. The images will be automatically centered horizontally and vertically, and expanded until they fill the space. If you're concerned about performance, you might use smaller images. |
Configuring the Setup
Select Setup to open configuration options.
Select the Interval time (in seconds) for the slider. Interval time is the time between slide changes. You may choose between 4 to 10 seconds.
Select the Transition (in seconds). The Transition is the time the image takes to change. You may choose a range between 0.5 and 2 seconds.
Enter the Desktop height (in pixels). Desktop height will scale the slider accordingly in a space or group.
Enter the Mobile height (in pixels). Mobile height will scale the slider for mobile users.
Enter the desired hexadecimal code for the Accent color. Accent color affects the background of the Slide text and the color of the Action text. If you don’t know the hexadecimal value, convert your colors at http://rgb.to
Select the Background opacity. This will adjust the opacity behind the text.
Save All now before moving on to the next section. Scroll to the bottom of the tile and click the Save All button.
Configuring the Fonts
| Info |
|---|
Copying your Tile Settings
| Info |
|---|
How to Copy Your Tile Settings aka, Migrate Configuration Settings |
Best Practices and Tips
Best Practice/Tip | How To… |
Static Image URLs | Upload all your images and copy the Jive generated URLs for each uploaded image to a notepad before you begin configuring your slider. You will need to paste these image URLs into the image URL field. (See Section 1.4 above.) |
Accent Color | Use darker colors for the accent color to enhance the visual effect of the slider. |
Headlines | Keep your headlines concise to avoid text cutting off. |
Fonts | Ask your branding team which Google Font is most similar to your brand font for the easiest font setup. |
3 Column Layout | Be mindful when using the slider in the center of a 3-column layout as the width of the slider in that format can become as small as using the tile in a sidebar column. |
Action Links | Make your action link short and actionable like "Learn more", "Find out why", "Start exploring". Avoid text like "click here" or "click this button”. |
Support
Need support or want to talk to us? Please send an email to:
support@socialedgeconsulting.com